Ever wondered why your article just sits there while someone else’s rockets to #1 on Google? I used to think it was all about luck or secret backlinks. Turns out, it’s often just about how you organize your headings. Backlinko’s 2023 study showed that pages with clear heading structures are 36% more likely to hit the first page. That stat alone made me rethink everything.
So in this guide, I’ll break down why headings matter, how to nail them for both Google and real people, and how you can tweak yours for better results. Let’s get your content noticed.
Key Takeaways
-
Only one
<h1>. Make it count. -
Use H2, then H3. Don’t skip levels.
-
Add keywords naturally.
-
Clear headings = easier for Google and readers.
Why Is Heading Structure Important for SEO?
Ever feel like Google just doesn’t “get” your article? Here’s the secret: search engines and real people both need clear signposts—and that’s exactly what headings provide.
How Do Search Engines Read Headings?

Google bot scanning SEO-optimized article structure headings on a webpage
Search engines don’t read your page like you and me. They scan the HTML code, looking at your H1, H2, and H3 tags to figure out what your content is about.
-
Bots use headings to judge relevance: If your headings match what someone’s searching for, Google sees your page as a strong answer. Clear headings help Google index your content more accurately.
-
Featured snippets love good headings: Those answer boxes at the top of search results? Google often grabs info straight from well-structured headings and the content that follows.
Picture this: someone searches “how to make chocolate chip cookies.” Googlebot crawls your page, spots your H1 (“How to Make Easy Chocolate Chip Cookies at Home”), and instantly knows what your whole article is about.
How Headings Improve User Experience

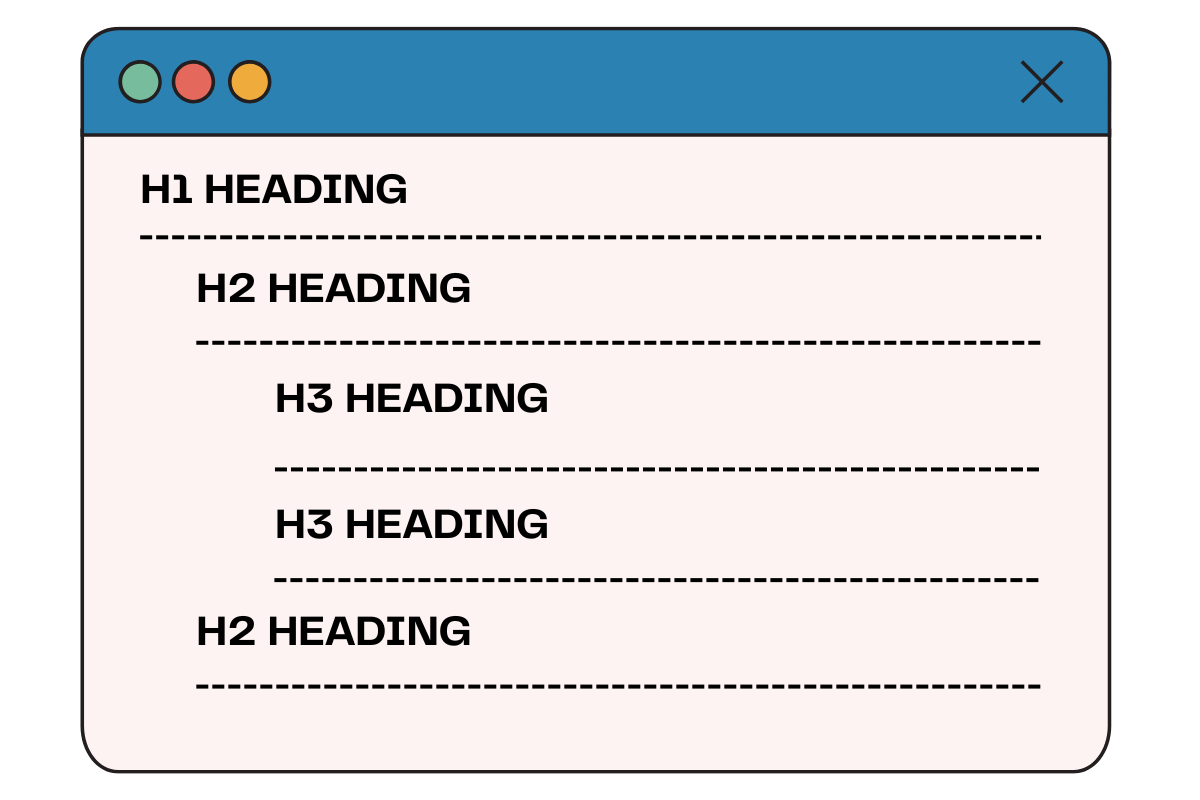
Users skimming a webpage with clear, engaging headings
Headings aren’t just for bots—they’re for your readers, too. And happy readers are a big win for SEO.
-
Easy scanning: Research by the Nielsen Norman Group shows 79% of users scan pages instead of reading every word. Headings help them jump right to the part they care about, keeping them on your site longer.
-
Accessibility: Screen readers use heading tags to help users with disabilities navigate your content—just like a table of contents for everyone.
-
Professional look: Clear, organized headings make your article look polished and trustworthy. People are more likely to stick around and actually read what you wrote.
Imagine a student landing on her school’s “Financial Aid” page. Headings like “Scholarships” and “Loans” let her skim straight to what she needs—no hunting, no frustration.
Bottom line: Headings aren’t just decoration. They help Google understand your content, help people find what matters to them, and make your site look sharp and easy to use. Nail your headings, and you’ll see the difference in both rankings and real reader engagement.
4 Simple Tips for Creating SEO-Optimized Article Structure Headings
Crafting effective headings requires strategy. These 4 tips help you create an SEO content organization that boosts rankings and engages readers.
Use Only One H1 Per Page

A webpage with a single H1 tag for clear SEO focus
This is the golden rule. The <h1> tag is the main title of the page, summarizing the entire topic. Using multiple H1 tags dilutes your SEO focus and confuses search engines about the page’s main subject.
- Example:
- Correct: <h1>A Beginner’s Guide to Digital Photography</h1>
- Incorrect: Using more than one <h1> tag on the page for subtopics.
Fun fact: Some of the most in-depth research (and my own experience) shows that your title—yep, the <h1>—carries the most SEO weight on your page. Find out why at our blog post: Discover #1 on-page factor for ranking
Organize Headings in a Logical Order (H2, H3, H4…)
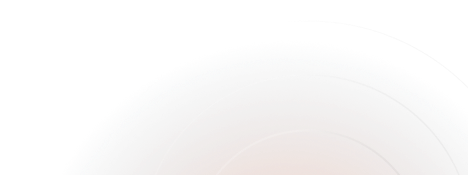
Headings should follow a hierarchy, descending order (H1 → H2 → H3). Skipping levels, like jumping from H1 to H3, breaks the logical structure that both readers and search engines rely on to understand the content.
- Example:
- Correct:
- <h2>Understanding Camera Settings</h2>
- <h3>Aperture</h3>
- Incorrect:
- <h2>Understanding Camera Settings</h2>
- <h4>Aperture</h4>
- Correct:
Naturally Include Keywords in Headings

A heading with natural keywords for SEO ranking boost
Creating Keyword-rich subheadings is a powerful way to signal relevance to search engines. However, they must be integrated naturally, prioritizing clarity for the reader. Keyword stuffing makes your headings sound unnatural and can be penalized by Google.
- Example: (Keyword: “healthy breakfast ideas”)
- Correct: <h2>5 Healthy Breakfast Ideas for Busy Mornings</h2>
- Incorrect: <h2>Healthy Breakfast Ideas, Best Breakfast Ideas, Healthy Ideas</h2>
Keep Headings Clear, Short, and Engaging
Your headings need to grab attention and accurately describe the content below. A clear, engaging title encourages users to read on. Use questions, numbers, or interesting words to make them stand out.
- Example:
- Clear & Engaging: <h2>How Can You Improve Your Sleep?</h2>
- Vague & Boring: <h2>Information About Sleep</h2>
Not sure if your headings help your SEO? See how a technical audit reveals hidden issues: How to Do a SEO Technical Audit 10 Steps of a Technical SEO Audit
Common Mistakes to Avoid When Writing Headings
Let’s be real—messing up your headings can quietly tank your SEO and make readers bounce faster than you think. Here are the classic mistakes I’ve seen (and, honestly, made myself) that you’ll want to dodge.
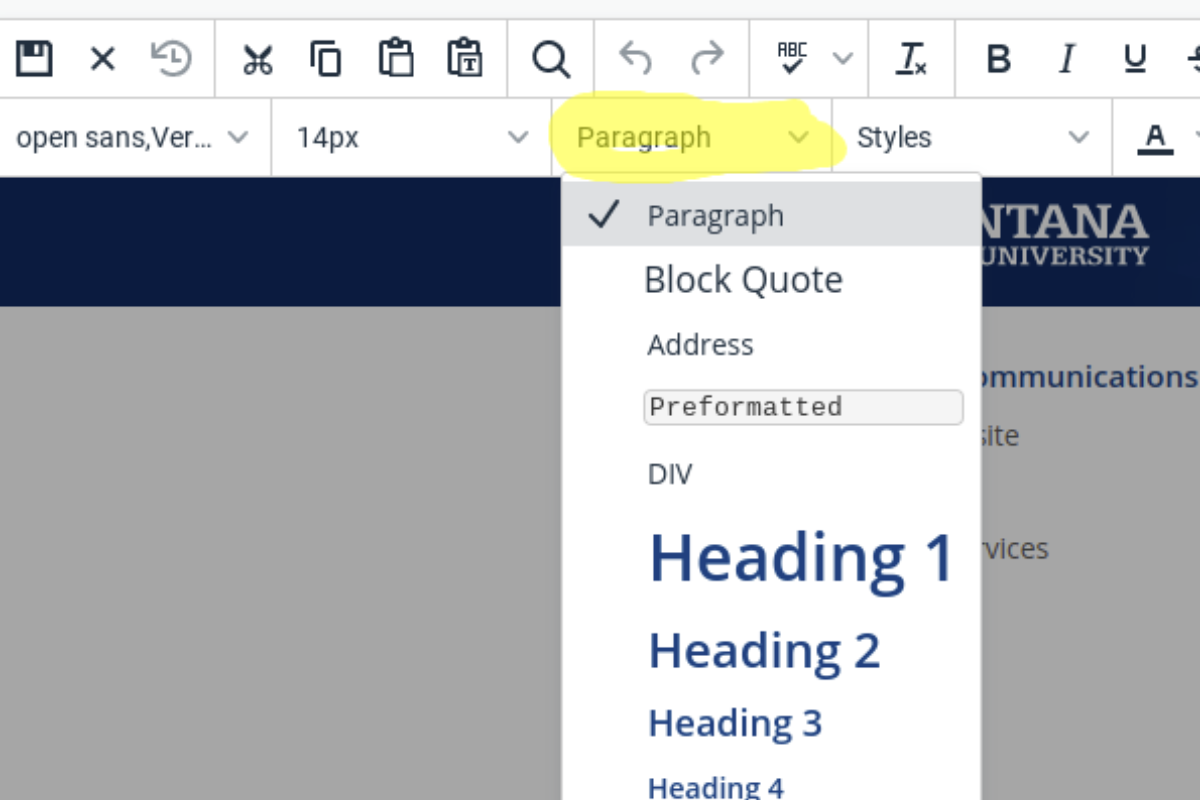
Using Headings Just for Styling Without Meaning

A webpage with headings misused for styling
Ever slapped an <h2> on something just to make it look bold or bigger? I’ve been guilty of this, too. But headings aren’t just for looks—they’re the skeleton of your article. When you use heading tags only for style, you mess up the structure search engines rely on to “read” your content. Plus, screen readers get confused, making your site less accessible.
If you want something to stand out, use CSS—change the font, make it bold, whatever. But keep heading tags for real sections and ideas, not just for visual flair.
Overstuffing Keywords in Headings
We all know keywords matter. But stuffing your headings with every SEO phrase you can think of? That’s a fast track to sounding like a robot—and Google hates it.
Think about a heading like:
“Best SEO Headings, SEO Tips, H1 SEO”
It’s awkward, unreadable, and screams “spam.” Google’s smarter than ever, and keyword stuffing can actually hurt your rankings. Keep it natural and clear—write for people first, search engines second.
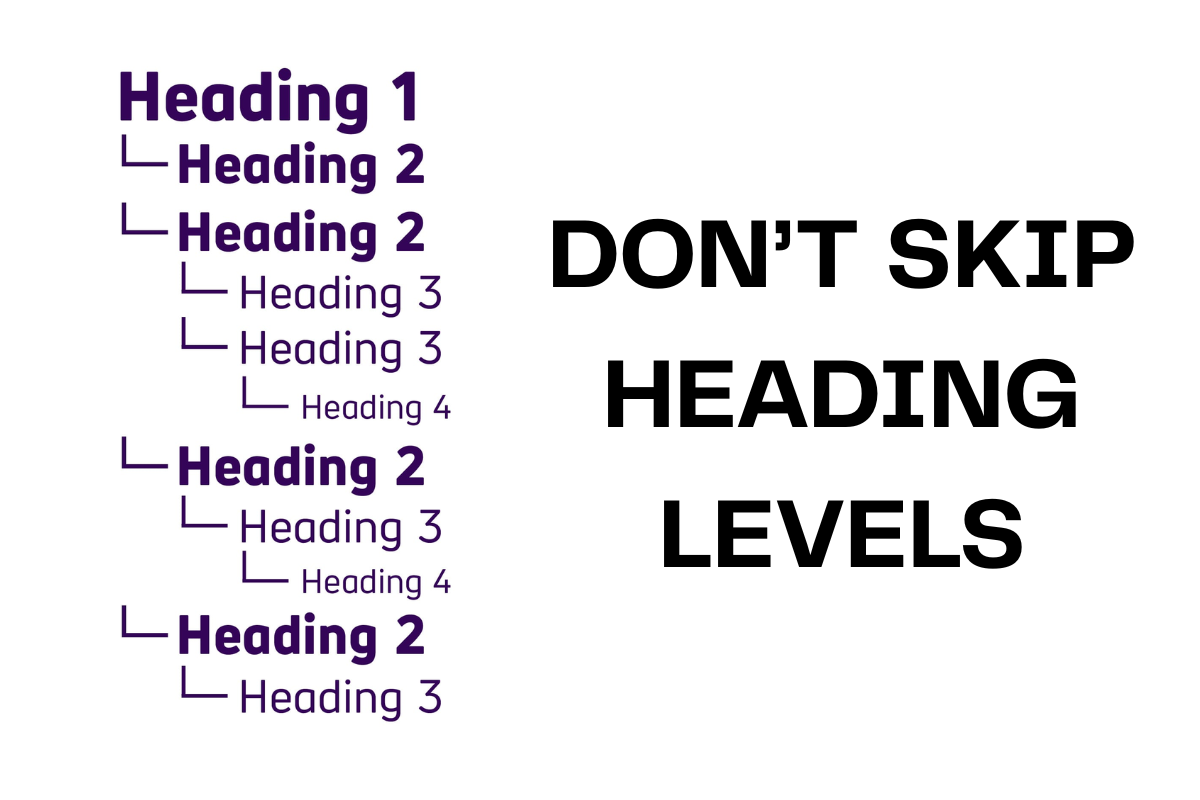
Skipping Heading Levels

A consistent APA heading hierarchy is essential for a logical and accessible structure
This one’s sneaky. Maybe you’re in a rush and jump from an <h2> straight to an <h4>, skipping <h3>. But that breaks the logical flow of your content. Imagine reading a book where chapters jump from 2 to 4 with no 3 in between—it just feels off.
Search engines and screen readers use heading levels to create a “table of contents” for your page. If you skip levels, you’re making it harder for everyone to follow along. If you feel tempted to jump levels, it’s probably a sign your outline needs a quick rethink.
Here’s a handpicked list of must-read SEO articles—each one packed with practical tips and real insights. Click any headline below to dive deeper into the topics that matter most to you:
Real Examples of SEO-Optimized Heading Structures
Let’s get practical! Seeing real outlines is the fastest way to “get” how good headings work. Here are two examples—one for a blog, one for a product page—plus a few unique notes I’ve picked up from actually building and testing these structures.
Sample Outline for a Blog Post
A blog post is intended to be informative or entertaining, often covering a specific topic in depth. The structure of the post should be easy to understand.
Blog Post Topic: A Beginner’s Guide to Digital Photography
<h1>A Beginner’s Guide to Digital Photography</h1>
<h2>What is Digital Photography?</h2>
<h2>Understanding Your Camera’s Core Settings</h2>
<h3>Aperture: Controlling Light and Depth of Field</h3>
<h3>Shutter Speed: Freezing Motion</h3>
<h3>ISO: Your Camera’s Sensitivity to Light</h3>
<h2>Essential Photography Composition Rules</h2>
<h3>The Rule of Thirds</h3>
<h3>Leading Lines</h3>
<h3>Framing Your Shot</h3>
<h2>Simple Photo Editing Tips for Beginners</h2>
<h2>Conclusion: Your Journey in Photography Starts Now</h2>
What makes this structure work?
-
Each heading answers a real question a beginner might have—no fluff, just clarity.
-
H3s break down complex topics into bite-sized, skimmable chunks.
-
The flow is logical: start broad, get specific, then wrap up with actionable tips.
Sample Outline for a Product Page
The goal of a product page is to sell, which means the page title should highlight the key features, benefits, and information the buyer needs.
Product: “Aura” Smart Coffee Mug
<h1>Aura Smart Coffee Mug</h1>
<h2>Keep Your Coffee at the Perfect Temperature</h2>
<h2>Key Features of the Aura Mug</h2>
<h3>Precise Temperature Control (120°F – 145°F)</h3>
<h3>Long-Lasting Battery Life</h3>
<h3>Sleek, Scratch-Resistant Ceramic Coating</h3>
<h3>Smart Control via Mobile App</h3>
<h2>Technical Specifications</h2>
<h2>What Our Customers Are Saying: Reviews</h2>
<h2>Frequently Asked Questions (FAQ)</h2>
Why does this outline convert?
-
H2s mirror what buyers actually search for (“features,” “specs,” “reviews,” “FAQ”).
-
H3s highlight benefits, not just specs—making the product feel real and desirable.
-
The order builds trust: features first, then proof (reviews), then answers to objections (FAQ).
Unique tip:
I’ve found adding a “How It Compares to Other Mugs” section (with a quick table) right after “Key Features” can boost time-on-page and help undecided buyers make up their mind.
Conclusion
If you’ve made it this far, you’re already ahead of most writers out there. Getting your headings right isn’t just some SEO “hack”—it’s the backbone of content that actually gets seen and read.
Stick with one clear <h1> at the top. Break your ideas into logical H2s and H3s. Keep everything skimmable and honest. That’s how you make Google happy and keep real people reading.
And hey, if you ever feel stuck or want a second pair of eyes, that’s what we do at Golden Owl Digital. We get how tough it is to balance quality writing with technical SEO—so let’s make your content work smarter, not harder.
Ready to see your articles climb? Reach out to Golden Owl Digital. Your next SEO win could be just one heading away.

Jaden is an SEO Specialist at Golden Owl Digital. He helps brands rank higher with technical SEO and content that resonates